Mengenai cara membuat header blog dengan bantuan situs banner maker yaitu :
1. Pergi situs puresilvabannermaker
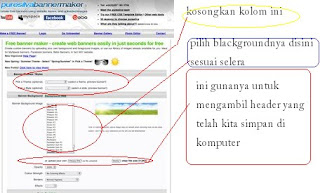
2. Kemudian pada halaman situs itu kita bisa memulai membuat header blog kita , ikuti petujuk gambar di bawah ini :




3. Jika sudah sesuai selera klik save banner,dan simpan di kumputer kita, namun haeader itu ada tulisan linknya maka untuk menghilangkannya bisa gunakan aplikasi paint di computer atau bisa juga gunakan ACDSee Photo Manager 2009 dengan bantuan cropnya
4. Untuk menempatkannya di blog sangat mudah , upload saya di www.tinypic.com , jika sudah diuplaoad ambil link gambarnya pada kotak layout misal http://123.tinypic.com/12345.jpg
5. Selepas itu isi di html template kita dekat header wrapper , terus ubah header h1 kita dengan dengan hml di bawah ini :
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: normal normal 200% Georgia, Serif;
display:none; /*<---Insert this line*/ }
Untuk menyembunyikan diskipsinya
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
max-width:700px;
text-transform:uppercase;
letter-spacing:.2em;
line-height: 1.4em;
font: normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif;
color: #999999;
display:none; /*<---Insert this line*/ }
 Twitter Dashboard
Twitter Dashboard
Tidak ada komentar:
Posting Komentar